続・縦書きと代替テキストの表示
以前、縦書きの中にある画像の代替テキストが縦書きにならないと書きましたが、その後、状況の変化がありましたので紹介します。
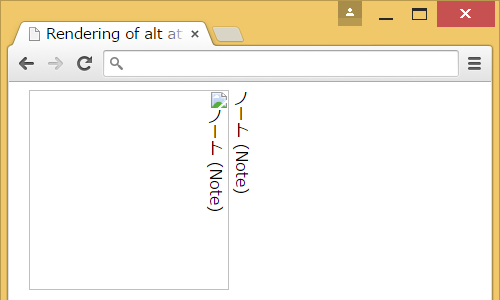
Google Chrome
Google Chromeは、2014年12月に、代替テキストの表示にShadow DOMを使うようになりました。以前は、WebKitから引き継いだ特殊な処理を使っていたため、通常のテキストとは違う部分もありましたが、Shadow DOMを使うようになったことで
- 代替テキストの選択
- 縦書き
などがサポートされました。この変更はCanaryで試すことができます。

この変更でも、画像を表示しない設定にした場合に代替テキストが表示されませんが、そちらは別の課題が設定されています。
- Issue 443259 - chromium - Render alternate text when configured not to display images.
- アクセシビリティ・サポーテッド(AS)情報:H37-1
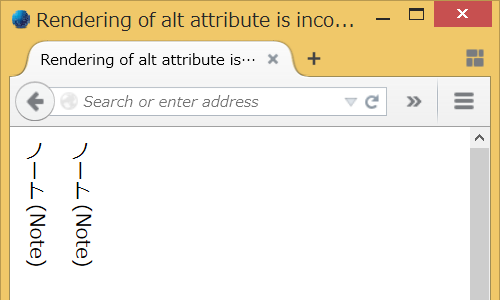
Mozilla Firefox
Mozilla Firefoxでは、現在、縦書きが実装中です。Nightlyでlayout.css.vertical-text.enabledをtrueに設定すると縦書きを試すことができます。縦書きを有効にしたNightlyでは、画像の代替テキストも縦書きで表示されました。

2015年は縦書きをより自然に使えそうですね。