WHATWG版とW3C版がある仕様たち
2015年11月末にW3CからWeb Storage (Second Edition)の勧告案が出ました。この勧告案では、Latest Editor's Draftにhttps://w3c.github.io/webstorage/と書かれています。そのEditor's Draftを見ると、最新版はWHATWGのHTML Standardでメンテナンスされています、とだけ書いてあります。
The latest edits to Web Storage are maintained in https://html.spec.whatwg.org/multipage/webstorage.html.

現在、WHATWGのHTML Standardに由来するW3C仕様の多くで、Editor's Draftにはこのような記載しかありません(PSA: Change the Latest Editor's Drafts of WebStorage, WebWorkers, WebMessaging, Server-Sent Events and WebSockets)。
なお、以降では、勧告をREC、勧告案をPR、勧告候補をCR、草案をWD、ワーキングループノートをNOTEと略して表記する場合があります。
WHATWG HTML Standardが更新されても、W3Cがその変更を取り込まなければ、両者の内容は離れていきます。メジャーなブラウザーベンダーはW3C版よりもWHATWG版を参照して実装していると言っていますので、ブラウザーの実装はW3C版からは離れていくでしょう。個人的には、メンテナンスされていないW3C版を参照する意味は薄いと考えています。
なお、W3C Web Platform Working GroupではW3C版Web WorkersをCRとして出すべきかどうかの意見を募っています。積極的な意見がなければW3CでのWeb Workersの標準化は打ち切られるかもしれません。
また、W3C版MicrodataのEditor's DraftはWHATWG HTML Standardを参照していませんが、W3CでのMicrodataの標準化は2013年に打ち切られています。ちなみにMicrodataのEditor's Draftとして記載されているURLは現在404 Not Foundです。
この記事では他にもWHATWG版とW3C版がある仕様について、それぞれの状況を簡単に見てみたいと思います*1。
Editor's DraftがWHATWG版な仕様たち
WHATWG版とW3C版がある仕様では、W3C版のEditor's DraftがWHATWG版を直接参照している仕様もあります。
| W3C仕様 | 状態 | Editor's DraftのURL |
|---|---|---|
| URL | WD | https://url.spec.whatwg.org/ |
| Encoding | CR | https://encoding.spec.whatwg.org/ |
W3C版Encodingでは、W3C版はWHATWG版を変更しておらず、W3C版を出しているのは主に他のW3C勧告がこの仕様をnormativeに参照できるようにするため、と記載されています。
No changes have been made in the body of this document other than to align with W3C house styles. The primary reason that W3C is publishing this document is so that HTML5 and other specifications may normatively refer to a stable W3C Recommendation.
また、Encoding仕様に対するコメントは可能な限りWHATWGのGitHubへ報告してほしいと記載されています。
If you wish to make comments regarding this document, please raise them as github issues against the latest editor's draft.
W3C版URLも同様の目的で作られたと認識しています(が、今のW3C HTMLはURLもEncodingもWHATWG URL Standardを参照しています)。
これらの仕様は素直にWHATWG版を参照するのが良いと考えています。
また、W3Cでの標準化が打ち切られて、代わりにWHATWG版を参照するよう明記されている仕様もあります。
| W3C仕様 | 状態 | See InsteadのURL |
|---|---|---|
| Fullscreen | NOTE | https://fullscreen.spec.whatwg.org/ |
W3C Streams APIも、アイディアがWHATWG Streamsにマージされており、現在のW3C Streams APIにはほとんど内容がありません。実際、W3C Streams APIには、これは古い仕様のスナップショットなので実装者とレビュアーはWHATWG Streamsを参照するように、という警告文が記載されています。
This is an older spec snapshot. Implementors and reviewers should instead read the latest specification, which is up to date with the latest changes and bug fixes.
| W3C仕様 | 状態 | latest specificationのURL |
|---|---|---|
| Streams API | WD | https://streams.spec.whatwg.org/ |
これらの仕様も素直にWHATWG版を参照するのが良いと考えています。
勧告になった仕様達
WHATWG版とW3C版のある仕様では、W3C版がW3C勧告となった仕様もいくつかあります。今度はこれらを見てましょう。
Web NotificationsはW3Cで標準化していたWorking Groupが活動を終了しており、W3Cで今後メンテナンスされるのかは疑問です。また、DOM4とHTML Canvas 2D ContextはW3CではWeb Platform Working Groupが今後担当していくことになりますが、現時点でははっきりした作業方針は出ていません。
一方、それぞれの元になったWHATWGの仕様は開発が続いており、既にW3C勧告と内容・機能に差がでています。
Notifications API Standard
Notifications API Standard(W3CではWeb Notifications)は、W3CではWeb Notification Working Groupが標準化していました。過去形で書いたのは、Web Notification Working Groupは2015年10月にWeb Notificationsの勧告を公開して、活動を終了したためです。
しかし、WHATWG Notifications API Standardは現在も開発が続いています。そのことは、W3C Web Notificationsにも記載されています。
A specification for Notifications is also being developed at https://notifications.spec.whatwg.org/. Recent work there has focused on integrating notifications with Service Workers and other new features. That specification also deprecates the
onshowandoncloseevents that are present in this specification, under the rationale that those events lack sufficient use cases.
W3Cの変更記録によるとW3C Web Notificationsがマージした最後のNotifications API Standardのコミットはb2ee703(2015年1月)のようです。
b2ee703より後のNotifications API Standardの変更記録をみると、Service Workers用のAPIが追加されたり、通知にアクションボタンを登録できるようになったりしています。このアクションボタンはChrome 48でデフォルト有効になるそうです。
W3C Web Notificationsが今後メンテナンスされる可能性が薄いことを考えると、Notifications API Standardを参照した方が良いと考えています。
DOM Standard
DOM Standard(W3CではDOM4)は
- 散らばっていたDOM関連仕様を1つの仕様に統合
- Mutation Eventsを廃止してMutation Observersを導入
- 便利APIの追加
を行っていますが、WHATWG DOM StandardもW3C DOM4も便利API以外は基本的に同じです。
とはいえ、注意すべき点もあります。DOM Standardでは、仕様をシンプルにするために既存のDOM仕様にあったAPIを削除しています。そして、それはW3C DOM4でも同様に削除されています。ですが、やっぱり削除できなかったということでDOM Standardで復活しているAPIもあります。それらの中にはW3C DOM4では削除されたままのものもあります(NamedNodeMapやDocument.createAttributeNSなど)。
さて、便利API(afterやprependなど)はニーズに基づいて追加されていくものなので、今後もDOM Standardに追加されていくでしょう。ですので、APIの確認にはDOM Standardを参照することになると私は考えています。ただ、記載されているAPIが安定しているか、ブラウザーなどで使えるのか、といったことは現状のDOM Standardを見ただけではわかりません。HTML Standardのようにcaniuse.comのデータを表示しようという話もありますが、簡単ではないようです。今後もブラウザーなどで試したり、MDNなど他の情報源を当たる必要があるでしょう。
また、W3Cの変更記録によるとW3C DOMが取り込んだ(cherry pickした)最後のDOM Standardのコミットは2579be4(2014年12月)です。その時点で、W3C DOM4はDOM Standardの一部を取り込んでいませんでしたし、2015年のDOM Standardの変更も取り込んでいません。2579be4より後のDOM Standardの変更を見るとDOM Standardは仕様生成ツールをanolisからBikeshedに移行していることがわかります。W3C DOMはBikeshedに移行していないため、今後、DOM Standardの変更をcherry pickしてW3C DOMへ反映することは難しいように思います。
HTML Canvas 2D Context
最近、HTML Standardでは「ブラウザーが実装しているSVGは、SVG 1.1でもSVG Tiny 1.2でもなく、それらを混ぜたものだ」という現状が明文化されました。HTML Canvas 2D Contextも少しそれと似ているかもしれません。ブラウザーが実装しているHTML Canvas 2D ContextはWHATWG版ともW3C版とも言い難いものだからです。
W3C HTML Canvas 2D Contextは基本的にはWHATWG HTML StandardのCanvas 2D Contextのサブセットになっています。大きなところではW3C版にはPath2DやDrawingStyleがありません。それらはHTML Canvas 2D Context, Level 2で、ということになっていましたが、Level 2はいったん標準化が打ち切られました。現在のLevel 2はNote(2015年9月)で、次の文章が書かれています。
Beware. This specification is no longer in active maintenance and the HTML Working Group does not intend to maintain it further.
さて、W3C HTML Canvas 2D ContextはWHATWG HTML StandardのCanvas 2D Contextのサブセットと書きましたが、古いバージョンと言った方が実態を表しているかもしれません。例えば、W3C HTML Canvas 2D Contextには楕円を描くメソッド(ellipse)が削除されていたり、globalCompositeOperationの定義が古いままです。なお、両者はいずれもEdgeの2015年11月プラットフォームアップデート(EdgeHTML 13)で既にサポートされています。
一方、HTML Standardには、長年記載されているものの、実装されたことがない機能もあります(TextMetricsの大部分、など)。また、HTML Standardでは今後、Workerの中でCanvas 2D Contextの描画ができるOffscreenCanvasなどの議論も進むと思います。そうなると、HTML Standardに記載されているものがブラウザーに実装されているかどうかは仕様だけを見てもわからない、という状況はまだ続きそうです。
XMLHttpRequest
WHATWG版とW3C版のある仕様には他にもXMLHttpRequestがあります。
XMLHttpRequestはW3Cでは少なくとも3つのバリエーションがあります。
| W3C仕様 | w3.orgでのパス |
|---|---|
| XMLHttpRequest | /TR/XMLHttpRequest1/ |
| XMLHttpRequest Level 2 | /TR/XMLHttpRequest2/ |
| XMLHttpRequest Level 1 | /TR/XMLHttpRequest/ |
このうち、W3C XMLHttpRequestとW3C XMLHttpRequest Level 2は標準化が打ち切られています。XMLHttpRequest仕様のSpecification historyを見ると次のようです。
- XMLHttpRequestの標準化はもともとWHATWGが行っていた
- 2006年にWHATWGからW3Cに標準化が移った(W3C XMLHttpRequest)
- 拡張APIも検討された(W3C XMLHttpRequest Level 2)が2011年末にもとの仕様に一本化された
- 2012年以降はWHATWGに標準化が戻った(WHATWG版)、WHATWGとW3Cの両方で標準化することになった(W3C版)
ということで、W3C XMLHttpRequestは現在NOTE(2012年1月)で次の文章が記載されています。
Beware. This specification was last published as a Candidate Recommendation, but it is no longer in active maintenance, contains known errors, and the Web Applications Working Group does not intend to maintain it further. See XMLHttpRequest for the Working Group's latest specification.
また、W3C XMLHttpRequest Level 2も現在Note(2014年11月)で次の文章が記載されています。
Work on this document has been discontinued and it should not be referenced or used as a basis for implementation. However, the Web Applications Working Group continues to work on XMLHttpRequest Level 1 and the WHATWG continues to work on XMLHttprequest.
残るW3C XMLHttpRequest Level 1ですが、Editor's Draftを見ると次の一文があります。
Snapshot specification for the XMLHttpRequest Living Standard
W3C XMLHttpRequest Level 1はWHATWGのXMLHttpRequest Standardのスナップショット仕様、とのことです。とはいえ、W3C XMLHttpRequest Level 1はFetchができる前のWHATWG XMLHttpRequest Standardをもとにしており、現在のXMLHttpRequest Standardとは仕様の組み立て方が異なります。
もしかすると、今後W3CがW3C版Fetchをつくり、W3C XMLHttpRequestも更新していくのかもしれませんが、現状ではW3C XMLHttpRequestを参照する意義は薄いと思います。
なお、W3Cでは独立した仕様になっているProgress Events(W3C勧告(2014年11月))はWHATWG版ではXMLHttpRequestに統合されています。
終わりに
この記事ではWHATWG版とW3C版がある仕様たちを見てきました。現時点では、W3C版の仕様がメンテナンスされているケースはあまりないため、W3C版を参照する意義は薄いと感じています。
また、WHATWG版からW3C版を切り出して安定化していくことは大変な作業だと感じました。この機能はまだ安定していないからW3C版の仕様からは取り除いておこう、というのはありがちですが、そのありがちな場合でも編集作業は大変です。WHATWG版が更新されたからといって変更をバンバン取り込んでいくと、取り除いていたはずの機能が復活していたり、別の場所で言及されていたり、ということが起きてしまいます。実際、W3C版の仕様には、存在しない機能に言及する文がある、ということが少なからず発生しています。このようにW3C版仕様の編集にはかなり労力が必要であり、かつ、当初思われていたほど上手くいかなかったのだと感じます。
2015年の下半期にWHATWG版が存在しているW3C仕様がNOTEになったりRECになったのは、W3Cとして(HTML Working GroupやWeb Applications Working Groupとして)いったん区切りをつけたかったからだと思います。
もっとも、区切りをつけたことはそんなに悪いことではないと思います。Web Platform Working Groupに限っても、ここで挙げたもの以外に20を超える仕様があります(PubStatus)。この記事では触れていないW3C HTMLもありますし、現実的には、W3CはW3Cがリソースを割ける仕様の標準化を進めることになるのだろうと考えています。
ディレクトリ構造を保ったままWebページをダウンロードする
指定したWebページが読み込むファイルを、ディレクトリ構造を保ったままダウンロードするスクリプト(slimebundle)を書きました。
git clone https://github.com/takenspc/slimebundle.git cd slimebundle slimerjs slimebundle.js -u http://example1.com/foo/bar/
このスクリプトは指定したURLを、SlimerJSで開き、読み込まれた画像やCSS、JavaScriptなどをまとめてローカルに保存します。ただし、Origin(スキームとホストとポートの組み合わせ)が同じファイルのみ保存します。

例えば、http://example1.com/foo/bar/ が次のファイルを読み込んでいたとしましょう。
- http://example1.com/css/foo.css
- http://example1.com/js/foo.js
- http://images.example1.com/other.jpg
- http://example2.com/js/other.js
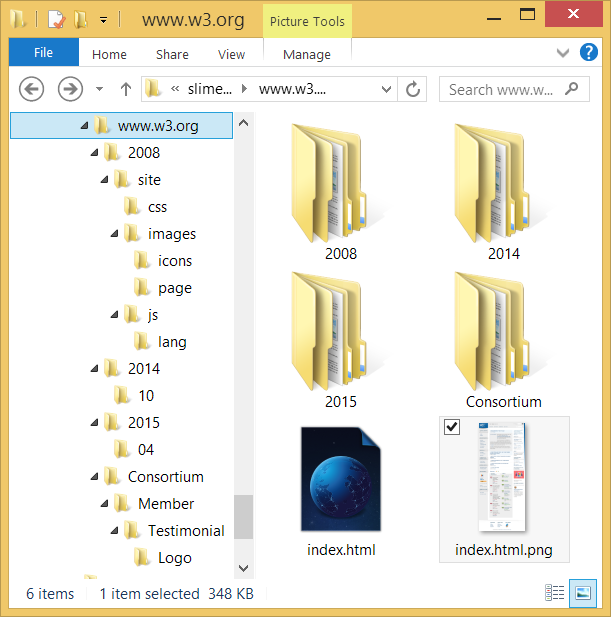
この場合、このスクリプトを実行したディレクトリにexample1.comというディレクトリができ、必要に応じてサブディレクトリが作られます。最終的にダウンロードされるファイルの構成は次のようになります。
このスクリプトはURLが「/」で終わっていると勝手にindex.htmlを追加します。また、Originの異なるother.jpgやother.jsは保存されません。通常のファイル以外にも、XMLHttpRequestなどでやりとりしているデータも保存します。
ローカルに保存する際のファイル名は、クエリー(?foo=bar)やフラグメント(#foo)を除いたものになります。foo.html?foo=bar#fooはfoo.htmlとして保存されます。クエリーやフラグメントを除いたことなどにより、保存ファイル名が同じものになる場合があります。この場合、先にダウンロードした内容は後でダウンロードした内容で上書きされます。例えば、あるページでfoo.html?foo=1の次にfoo.html?foo=2が読み込まれていた場合、このスクリプトで保存されるfoo.htmlはfoo.html?bar=2の内容になります。
また、このスクリプトにはファイルのダウンロード以外にもページのスクリーンショットを撮る機能とエラーが発生したリソースをコンソールに出力する機能があります。スクリーンショットはページのURLがfoo/bar/の場合、foo/bar/index.html.pngとして保存されます。
オプション
画面幅の指定
ページの画面幅は--widthや--heightオプションで指定できます。
slimerjs slimebundle.js -u http://example1.com/foo/bar/ --width 1024 --height 768 slimerjs slimebundle.js -u http://example1.com/foo/bar/ -i 1024 -e 768
保存するコンテンツの種類
このスクリプトは、ページが読み込んでいるファイルが動画のような大きなファイルであってもダウンロードしようとします。また、ファイルに書き出すために、読み込んだデータをメモリーに保存しています。このため、巨大なファイルではそれだけメモリーも消費します。必要なコンテンツの種類が分かっている場合には-cオプションで保存するファイルの種類を指定できます。ファイルの種類はMIMEタイプをあらわす正規表現をカンマ区切りで指定します。ただし、-uオプションで指定したページは-cオプションに関わらず保存されます。
例えば、PNG画像(image/png)を選んでダウンロードするには次のように指定します。
slimerjs slimebundle.js -u http://example1.com/foo/bar/ -c image/png
PNG画像(image/png)とテキストファイル系(text/htmlやtext/cssなど)を選んでダウンロードするには次のように指定します。
slimerjs slimebundle.js -u http://example1.com/foo/bar/ -c image/png,text/.+
なお、-cオプションにカンマが含まれている正規表現を指定しても正しく解釈されません。
ファイルの上書き
このスクリプトを同じディレクトリで続けて実行すると、1回目でダウンロードしたファイルも、2回目以降にダウンロードされれば上書きされます。-sオプションを指定すると、ローカルに既にファイルがあったら、上書きしないようにすることができます。
slimerjs slimebundle.js -u http://example1.com/ -s slimerjs slimebundle.js -u http://example1.com/foo/bar/ -s
特定機能のスキップ
ファイルの保存機能、エラーが発生したリソースの情報を出力機能、スクリーンショットの取得機能はそれぞれスキップすることができます。
slimerjs slimebundle.js -u http://example1.com/foo/bar/ --skip-saving --skip-error-resources --skip-screenshot
- --skip-saving
- ファイルの保存をスキップ
- --skip-error-resources
- エラーが発生したリソースをコンソールに出力する機能をスキップ
- --skip-screenshot
- スクリーンショットの取得をスキップ
作ってみて
PhantomJS 2.0ではグローバルスコープにURLオブジェクトが見えますが、
new URL("https://example.org/")しても空のオブジェクト{}が返ってくるので全く使えません。var input = "https://example.org/"; var url = new URL(input); url.origin // => undefinedPhantomJSでBasic認証の情報を設定すると、どのホストに対しても同じユーザー名とパスワードを送信するので実用的ではありませんが、SlimerJSにはもう少しまともな認証情報設定APIがあるようです。
- phantomjsifyを使うと、PhantomJS/SlimerJS用スクリプトでcommanderが使えるようになりました。しかし、--helpや-hなどはPhantomJS/SlimerJSで処理されるようで、commanderからは見えないようです。
PhantomJSは1.7からCommonJSをサポートしているそうなのですが、ドキュメントに見当たらず、PhantomJS 1.7のリリースノートを見るまで知りませんでした。
Chrome 43 Canaryのデフォルト日本語フォント
Google Chromeは、長らく「ヒラギノ角ゴシック Pro」(sans-serif)と「ヒラギノ明朝 Pro」(serif)をOS Xのデフォルト日本語フォントとして使ってきました。しかし、SafariやFirefoxでは、以前から「ヒラギノ角ゴシック ProN」「ヒラギノ明朝 ProN」を使っています。ProNはJIS X 0213:2004の例示字形に合わせて漢字の形が変更されているなど、Proとの違いがあります。
そのため、Proを使い続けていたGoogle Chromeでは辻や葛の形が他のブラウザーとは異なっていました。また、iOSもデフォルトではProNフォントしか持っていないため、iOSとも異なっていたはずです。

そこで2月にOS Xのデフォルト日本語フォントを変更するパッチを書いていたのですが、先日パッチが投入されました。
- Change default Japanese fonts on OS X from Pro to ProN
- Issue 447843 - chromium - Use Hiragino Mincho/Kaku Gothic ProN as Japanese default font on OS X
すでにChrome 43 Canaryで「ヒラギノ角ゴシック ProN」と「ヒラギノ角明朝 ProN」が使われていることを確認できます。

WindowsではシステムフォントがJIS X 0213:2004の例示字形に合わせた字形を使っているため、ブラウザーが何かしなくてもブラウザー間で字形は揃っていましたが、OS Xでもようやく字形が揃うようになります。
Chrome 41 Betaのデフォルト日本語フォント
Windows
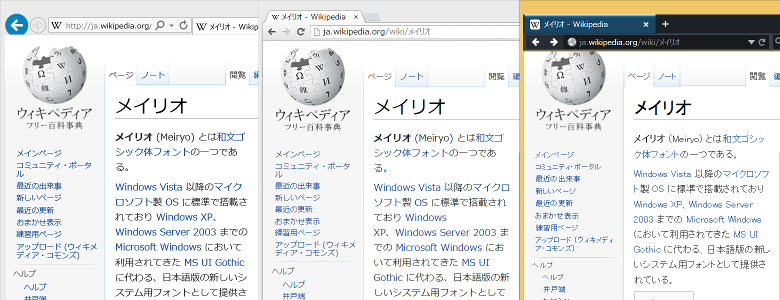
最近、というほどでもありませんが、デバイスフォント(OSなどにインストールされているフォント)を多用したサイトが増えています。その際、Windowsではメイリオ(Meiryo)を指定することも多いと思いますが、Chrome 41 Betaでは、デフォルトの日本語フォントがメイリオに変わりました。

Windowsのブラウザーでは、sans-serifのデフォルト日本語フォントとして長らくMS Pゴシック(MS PGothic)が使われてきましたが、その状況は変わりつつあります。
が使われています。
Google Chromeも41 Beta Channelで
が使われるように変更されました。
- Issue 368568 - chromium - Modernize per-locale/script default font preferences and web UI fonts on Mac / WIndows (for CJK locales)
- Modernize CJK default font prefs on Mac/Windows/Linux
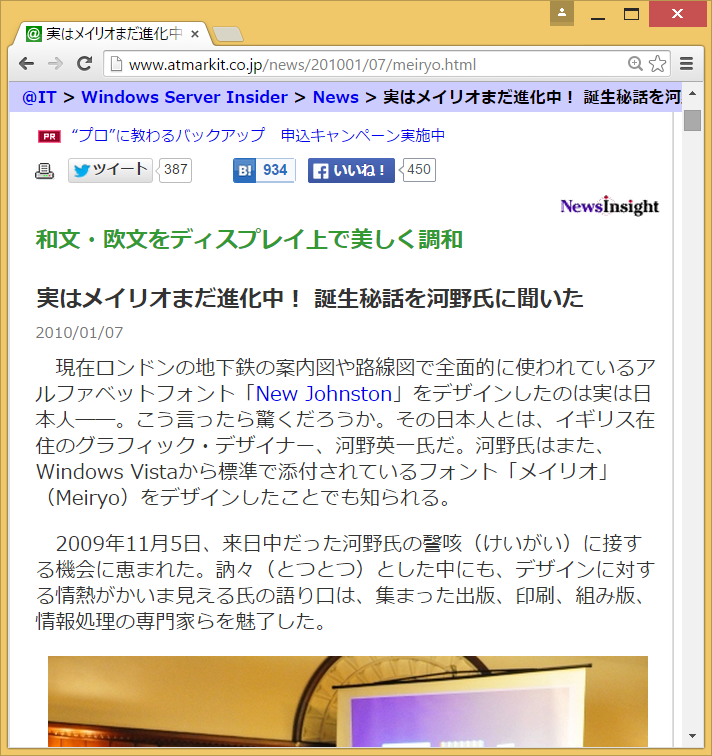
Chrome 41 Betaの変更はIE 11の変更よりもドラスティックで、フォント指定が一切ないページ、例えば、@ITのメイリオの記事なども影響をうけます。このページはIE 11ではMS Pゴシックで表示されますが、Google Chromeで 41 Betaではメイリオで表示されます。

メイリオには、
- イタリック体のグリフがない(日本語)
- line-heightが未指定もしくはnormalの場合、行の高さがMS Pゴシックよりも大きくなる
といったクセがあります。ちなみに、游ゴシック(Yu Gothic)はメイリオよりも行の高さが大きいです。
デフォルトフォントの変更でサイトが壊れた場合には、課題を登録したり、フォーラムに投稿したりすると良いと思いますが、HTML5 ConferenceでGoogleの及川さんがTwitterや技術ブログなども見ている、とおっしゃっていましたので、それでもいいかもしれません。
なお、Google Chromeでのデフォルトフォントの変更が上手くいけば、Mozilla Firefoxでもデフォルトフォントが変更されるかもしれません(し、されないかもしれません)。
個人的にメイリオに対するこだわりはありませんが、日本語デバイスフォントの種類が限られている中で、制作者CSSに具体的なフォント名を書く必要はないんじゃないかと思っています(デバイスフォントを指定する場合の話)。制作者がfont-family: "Hiragino Kaku Gothic ProN W3", Meiryo, sans-serif;と書くのではなく、font-family:sans-serif;だけで済むようになってほしい、ということです。そうなれば、ユーザーのフォント設定がページに反映されやすくなり、メイリオが嫌な人は自分で設定を変えれば良い、という時代が来るかもしれません。
OS X
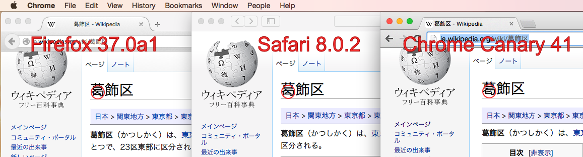
蛇足ですが、OS Xのデフォルトフォントにも触れておきたいと思います。OS Xでは、SafariとFirefoxはデフォルトフォントにヒラギノ角ゴシックProNを使っていますが、Chromeはヒラギノ角ゴシックPro(Nが付かない)を使っています。ProNとProでは漢字の字形がいくつか異なるため、「葛飾」の「葛」がSafariとFirefoxでは新しい字形で表示され、Chromeは古い字形で表示される、といったことが起きています。こちらも上手く統一されないかなと思います。

続・縦書きと代替テキストの表示
以前、縦書きの中にある画像の代替テキストが縦書きにならないと書きましたが、その後、状況の変化がありましたので紹介します。
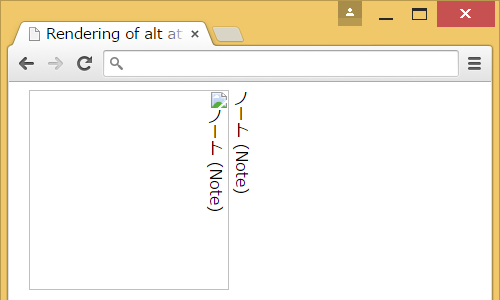
Google Chrome
Google Chromeは、2014年12月に、代替テキストの表示にShadow DOMを使うようになりました。以前は、WebKitから引き継いだ特殊な処理を使っていたため、通常のテキストとは違う部分もありましたが、Shadow DOMを使うようになったことで
- 代替テキストの選択
- 縦書き
などがサポートされました。この変更はCanaryで試すことができます。

この変更でも、画像を表示しない設定にした場合に代替テキストが表示されませんが、そちらは別の課題が設定されています。
- Issue 443259 - chromium - Render alternate text when configured not to display images.
- アクセシビリティ・サポーテッド(AS)情報:H37-1
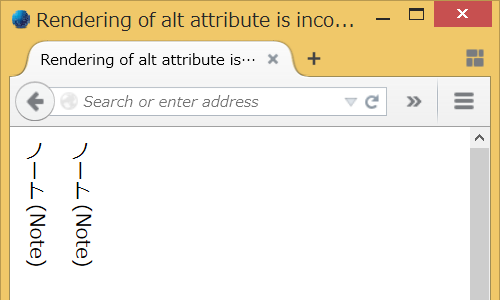
Mozilla Firefox
Mozilla Firefoxでは、現在、縦書きが実装中です。Nightlyでlayout.css.vertical-text.enabledをtrueに設定すると縦書きを試すことができます。縦書きを有効にしたNightlyでは、画像の代替テキストも縦書きで表示されました。

2015年は縦書きをより自然に使えそうですね。
スマートフォンを変えました
しばらく液晶画面が割れていたスマートフォンをだましだまし使っていましたが、Fx0に変えました。
良かった点
特に変えて良かった点を挙げるとすれば、次のようなものがあります。
カメラ
8MPカメラ*1は期待していたよりも良く、いろいろと撮って楽しめます。

Fx0で撮った写真を25%に縮小 ストレージ
以前のスマートフォンは内蔵ストレージに空きがなくアプリを更新するのも大変でしたが、Fx0はアプリ用ストレージが3.8GB、メディア用ストレージが8.5GBなのでそれなりに余裕があります。動画などの大きなデータはNexus 7に入れているのでしばらくは大丈夫でしょう。
2015年1月4日追記:以前のスマートフォンで使っていたmicroSDHCカード(8GB)を挿したところ、認識されたので、さらに余裕ができました。ちなみに取説によるとmicroSDXCまで対応しているそうです。
メッセージアプリ
SMSとMMS(@ezweb.ne.jpあてメール)がどちらもメッセージアプリにやってきます。好みの問題かもしれませんが、私はSMSとMMSが分かれているよりも1つのアプリになっていた方が助かります。
設定が必要・初見ではわからないもの
Googleの2段階認証プロセス
私はGoogleの2段階認証プロセスを使っており、以前のスマートフォンで確認コードを生成していました。それをFx0で確認コードを生成するように変更する手順は次の通りです(確認コードの入手方法を変更する - Google アカウント ヘルプ)。
- Fx0にGAuth Authenticatorをインストール
- Googleの2段階認証プロセスの設定ページにアクセス
- 設定画面で「別の携帯端末に移動」を選択し、Androidなどを選ぶ
- 設定画面でQRコードではなく「シークレット キーを使用する」を選択
- GAuth Authenticatorの設定画面を開く(iボタン)
- GAuth AuthenticatorのAccount Nameにメールアドレス(@gmail.com)、Secret keyに設定画面に表示されているシークレットキーを入力
- GAuth Authenticatorに表示される確認コードを設定画面のコードに入力
-
2段階認証プロセスを使っている場合、メールアプリでGmailを使うには、パスワードに「アプリ パスワード」を指定します。アプリパスワードは通常のパスワードとは異なる、アプリごとに発行するパスワードです。
ホームジェスチャー
Fx0にはFirefoxのロゴが描かれた物理的なホームボタンがあります。とても綺麗なのですが、押しすぎて壊れたらどうしようとも思います。
そこでホームボタンを押さなくてもホーム画面に戻れるようにホームジェスチャーを有効にしました。これは「環境設定」の「開発者」設定で「ホームジェスチャ」を有効にするだけです。ホームジェスチャーは画面の下から中央まで上向きにスワイプするジェスチャーです。
-
ホームボタンと電源ボタンの長押しでスクリーンショットを撮ることができます。

困っている点
全体的に、アプリの完成度よりはブラウザーの完成度のほうが気になります。
Firefox Syncによるブックマークやパスワードの同期がまだない
つらいです。
パスワードマネージャーがまだない
忘れないように頑張ります。
ページ内検索がまだない
目grepで頑張ります。ブックマークレットが使えるようになれば、window.findでなんとかならないですかね…。
-
Firefox OSの開発は進んでいますが、(Fx0にアップデートが提供される場合)手元の端末にその成果が反映されるには時間がかかるので、その間つなぎの対応をする仕組みがあるといいのかなと思いました。Firefox OSのブラウザーにはアドオンがまだないので、ブックマークレットが使えるだけで少しは違うかなと思いました。しかし、現状のブックマークマネージャーでは「javascript:」から始まるURLを登録できないようです。
リーダーモード?
Firefox OSのブラウザーにはリーダーモードもまだありません。まあ、リーダーモードは無くてもなんとかなります。
<input type="multiple">であっても、まだ1ファイルしか選択できない
アプリからアプリへは複数のファイルをやりとりできますが、ブラウザーで複数のファイルを選択してアップロードすることはできません。例えば、ギャラリーアプリで写真を複数選択してFacebookアプリに共有することはできますが、Facebookアプリで写真を複数選択することはできません。
まだ実装されていない機能もありますが、新しいスマートフォンを大切に使っていきたいです。
*1:16:9では6MP
WAI-ARIA 1.1のブラウザー対応状況(2014年11月)
この記事は、Web Accessibility Advent Calendar 2014、2日目の記事です。
2014年3月にWAI-ARIA 1.0(日本語訳)が勧告に達しましたが、W3Cでは次期WAI-ARIA 1.1(Editor's Draft)の標準化が進んでいます。WAI-ARIAは、Webで必要とされているセマンティクスと実際に使えるセマンティクスのギャップを埋める仕様であるため、必要とされるものが変われば、それを取り込んでいく(セマンティクスをより自然に表現できるようにする)必要があるのだと思います。
また、WAI-ARIAはその性質上Polyfillを作るのが難しく、どうしてもブラウザーや支援技術の実装に左右されがちです。実際のブラウザーを見ると、すでに対応は始まっていますので、この記事では2014年11月時点でのブラウザーにおけるWAI-ARIA 1.1の対応状況を見ていきます。
role="none"
WAI-ARIA 1.0には様々なロールがありますが、中でもわかりにくいのがpresentationロールだと思います。このロールは、要素のセマンティクスを削除します。ものすごく乱暴に言ってしまうと、どんな要素であってdiv要素やspan要素のように支援技術に見せます。なお、presentationロールの説明はUsing WAI-ARIA in HTML(日本語訳)がわかりやすいです。
しかし、「presentation」という名前は「この要素は装飾なので支援技術には見せないで」を意味しているかのように見えてしまいます(その場合はaria-hiddenを使います)。そこで、WAI-ARIA 1.1ではpresentationロールの別名としてnoneロールを設けることが検討されています。
<table role="none presentation">
<!-- これはレイアウトテーブルです -->
</table>
WAI-ARIAのrole属性は、複数の値を半角空白で区切って指定できます。複数指定された場合、ブラウザーは、自身が認識できる最初の値を使います。そのためrole="none presentation"という指定は、noneロールに対応している環境ではnoneロール、対応していない環境ではpresentationロールと認識されます。ただし、WebKitは複数指定に長らく対応していませんでした(Bug 133163 – AX: WebKit does not recognize ARIA 1.1 tables)。
WebKitとChromiumはnoneロールの対応を行っています。
role="text"
また、presentationロールは指定された要素だけではなく、子孫の要素にも影響を与える場合があります。これは、表–行–セルや、リスト–リスト項目のようにセマンティクスに強い親子関係がある要素ではpresentationロールの指定が継承される、というものです。例えばtable要素にrole="presentation"を指定すると、table要素に属するtr要素やtd要素、th要素などのセマンティクスも削除されます。これについては、やはりUsing WAI-ARIA in HTML(日本語訳)にわかりやすい例があるので、そちらを参照していただくことにして、ここでは本題のtextロールについてみていきたいと思います。
textロールは、presentationロールを超強力にしてしまったロールのようなもので、自分と子孫要素のセマンティクスをすべて削除し、支援技術にテキストとして見せます。子孫要素に表–行–セルのようなセマンティクスの関係があるかどうかに関わらず、子孫のセマンティクスを削除します。
<!-- https://rawgit.com/w3c/aria/master/aria/aria.html#text に出てくる例を日本語にしてみましたたが、HTMLとして破綻しているのでは… -->
<div role="text">
<p>私は</p>
<p>カメが</p>
<p>好き</p>
</div>
このような強すぎるロールを使う局面が実際にあるのか疑問も感じるのですが、WebKit(とChromium)はかなり以前からサポートしています。
aria-modal
dialog要素を使えば、ダイアログがモーダルとして開くどうかを明示的に指定できますが、dialog要素を使わない場合、モーダルかどうかを指定する方法はありませんでした。WAI-ARIAのdialogロールを使ってダイアログを作る場合、モーダルかどうかはJavaScriptで挙動をどう実装するかでしかありません。ダイアログがモーダルの場合、フォーカスや仮想カーソルがダイアログの中にとどまるのが一般的ですが、これを厳密な意味でJavaScriptで実装することは困難でした。そのため、例えば、CSUN 2014でのThe Paciello Groupの発表、Lessons Learned: Accessibility Theory vs. Implementation Realityにはダイアログの先頭と末尾に「ダイアログの先頭」「ダイアログの末尾」というテキストを入れる例がでてくるほどです。
この問題の本質はモーダルかどうかをあらわすセマンティクスが存在していないことですので、WAI-ARIA 1.1ではモーダルかどうかを表現するプロパティ、aria-modalを追加することが検討されています。これを使えばダイアログがモーダルであればaria-modal="true"、そうでなければ指定なし(もしくはaria-modal="false")とマークアップできます。
<!-- dialog要素を使わずにモーダルダイアログを実装する場合 -->
<div role="dialog" aria-modal="true">
<!-- モーダルダイアログの中身 -->
</div>
aria-orientation
メニューなどのウィジットでは、水平方向に操作するか、垂直方向に操作するかが重要な場合があります。例えば、メニューバーでは左右の矢印キーで隣りの項目に移動し、上下の矢印キーで子供のメニューを開閉します。子供のメニューは、上下の矢印キーで隣りの項目に移動し、左右の矢印キーで子供のメニューを開閉します。

aria-orientationは要素が水平方向に置かれているか、垂直方向に置かれているかをあらわすプロパティです。WAI-ARIA 1.0のaria-orientationの初期値はhorizontal(水平方向)でしたが、WAI-ARIA 1.1のaria-orientationではundefined(未定義)に変更することが検討されています。
| 値 | WAI-ARIA 1.0 | WAI-ARIA 1.1(2014年11月時点) |
|---|---|---|
| 取りうる値 |
|
|
| 初期値 | horizontal | undefined |
ただし、ロールによってはaria-orientationの初期値が別途定義されています(memubarロールはhorizontal(水平方向)、menuロールはvertical(垂直方向))ので、実際に利用する場合には、やはり仕様を確認する必要があります。
さて、ChromiumとGeckoはこの変更に対応しています。
まとめ
WAI-ARIA 1.1はまだ標準化の途上におり、ここで取り上げたもの以外の変更もありますし、ここで取り上げたものが変更されたり、削除される可能性もあります。また、Editor's Draftにも「WAI-ARIA 1.1ではtableロールを導入する予定」とありますが、まだtableロールのセクションはないなど、仕様としても初期段階にあります。しかし、冒頭にも述べましたが、WAI-ARIAはPolyfillを作ることが困難ですので、標準化と実装が歩調をそろえて進んでいってくれたらなと思っています。
なお、標準化を行っているW3CのProtocols and Format Working Groupは、次のWorking Draftを来年3月初旬のCSUN 2015期間中に公開したいと考えてるようです。