縦書きと代替テキストの表示
最近では多くのブラウザーが縦書きに対応するようになりました(ただしFirefoxは除く)。CSSで縦書きを扱えることのメリットの1つは、縦書き部分を画像ではなくテキストで表現できることだと思いますが、画像を使わなくてはならない場合もあると思います。ですが、多くのブラウザーでは縦書きの中にある画像の代替テキストは、縦書きとしては表示されません。
ノート (Note)
SafariやGoogle Chromeでは、縦書きの中にある画像の代替テキストは、縦書きのテキストを反時計回りに90°倒したように表示されます。水平方向(左から右)に文字が進んでいると考えても、文字の向きがおかしいです(反時計回りに90°倒れている)。

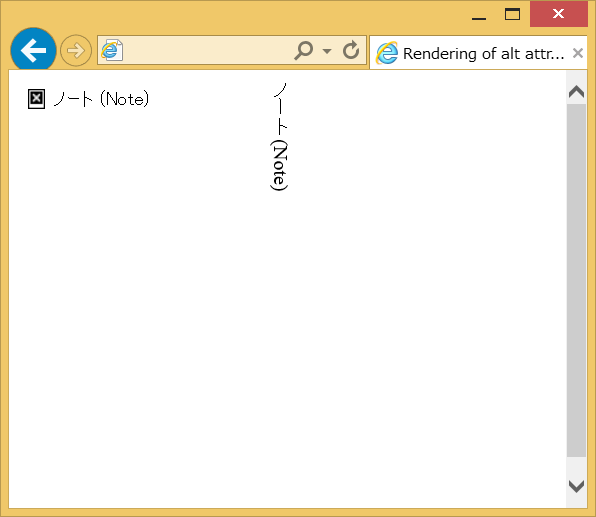
Internet Explorer 11では、縦書きの中にある画像の代替テキストは、横書きで表示されます。文字の向きがおかしくなることはありませんが、不自然なように私は思います。またwidthやheightが指定されていない場合、代替テキストが収まるようにimg要素の大きさを決めているため、縦長の画像がくる場所に横長のimg要素が表示されて、見た目が残念なことになる、ということもおこりそうです。例えば、縦に1行テキストが書かれた画像が表示される場所に、横1行の代替テキストが表示される、といった場合です。

代替テキストの表示も含めて、ブラウザーの縦書き対応が進むことを期待します。