Firefox Nightlyにおける分数用字形

しばらく前に、Firefox Nightly(Windows)がハングルのシェイピング*1をharfbuzzで行うようになりました。それにともなって、Firefoxが使っているharfbuzzが更新されています(964240 – update harfbuzz to pick up Hangul shaping improvements and other fixes)。
その際、ハングルのシェイピングとは関係なくついてきた更新の中に、自動的に分数形式で表示する機能の追加(Bug 72698 - Automatically support frac / numr / dnom · 3aeee51 · behdad/harfbuzz · GitHub)があります。これは、分数用スラッシュ「⁄」(U+2044 FRACTION SLASH)がテキストに出現した場合、前後に数字*2があるか探し、あれば分数用の字形を選択するというものです。例えば
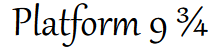
3⁄4
は、スラッシュの左上に3が小さく表示され、右下に4が小さく表示される、といったことが自動的に行われます。もっとも、どういう字形になるかはフォント次第でしょうし、右とか左とか書きましたが、RTLの場合は左右が反転しているのかもしれません。また、harfbuzzは通常のスラッシュ「/」(U+002F SOLIDUS)では分数用字形を適用しません。
もちろん、対応していないフォントでは効果はありませんが、Windowsに最初からインストールされているフォントでは、少なくともCambria、Candara、Consolas、Constantia、Corbel、Gabriolaは分数用の字形を持っているそうです(Bug 72698 – Automatically support frac / numr / dnom)。游ゴシックと游明朝も持っていましたし、Fira Sansも少なくともOpenType版は分数用の字形を持っていました。

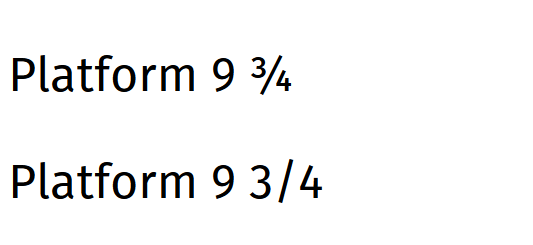
上下二段の上は「Platform 9 3⁄4」で、分数用字形で描画されている(スラッシュの左上に3が小さく表示され、右下に4が小さく表示)。下は「Platform 9 3&x2f;4」で、通常の字形で描画されている。(f:takenspc:20140210201804)。
この機能は明示的に指定することもできます。[CSS Fonts Level 3](http://www.w3.org/TR/css-fonts-3/では、次のように書くと分数用字形を選択できます。
.frac {
/* http://www.w3.org/TR/css-fonts-3/#diagonal-fractions */
font-variant-numeric: diagonal-fractions;
}
<span class="frac">3⁄4</span>
<span class="frac">3/4</span>
低レベル構文では次のようになります。
.frac {
/* https://developer.mozilla.org/docs/Web/CSS/font-feature-settings */
-moz-font-feature-settings: 'frac';
-webkit-font-feature-settings: 'frac';
/* http://msdn.microsoft.com/library/windows/apps/hh868498.aspx */
-ms-font-feature-settings: 'frac';
/* http://www.w3.org/TR/css-fonts-3/#font-feature-settings-prop */
font-feature-settings: 'frac';
}
<span class="frac">3⁄4</span>
<span class="frac">3/4</span>
参考
- Bug 72698 - Automatically support frac / numr / dnom · 3aeee51 · behdad/harfbuzz · GitHub
- Bug 72698 – Automatically support frac / numr / dnom
- [964240 – update harfbuzz to pick up Hangul shaping improvements and other fixes](https://bugzilla.mozilla.org/show_bug.cgi?id=964240]
- mozilla-central: changeset 165966:4bf651486f13
*1:文字データからレンダリングにつかうグリフを計算する処理
*2:Bug 72698 - Automatically support frac / numr / dnom · 3aeee51 · behdad/harfbuzz · GitHubによると数字とは0から9だけではなく、Unicodeで十進数字(Number, Deciman_Digit)に分類されるものとのこと