Internet Explorerはimg要素に対応してください
名前
ブラウザーはスクリーン・リーダーなどの支援技術向けに、ページの構造を提供しています。支援技術はブラウザーが提供するページの構造を読んで、ユーザーに情報を伝えています。このやりとりで使われるのが、アクセシビリティAPIで、やりとりされる情報は木構造であらわされるためアクセシビリティ・ツリーと呼ばれています(アクセシビリティAPIで表現される情報はWebページに限りません。ブラウザーのUIやその他のアプリケーションも、アクセシビリティAPIを通して支援技術と情報をやりとりしています)。
やりとりする情報の中には、オブジェクトの名前があります。WAI-ARIAから「アクセシブルな名前」*1の定義から前半を拾ってくると次のようなものになります(日本語訳は筆者)。
アクセシブルな名前はユーザーインタフェース構成要素の名前である。各プラットフォームのアクセシビリティAPIは、アクセシブルな名前のプロパティを提供する。アクセシブルな名前の値は、表示されているプロパティ(例:ボタン上に表示されているテキスト)もしくは表示されていないプロパティ(例:アイコンを説明している代替テキスト)から得られるだろう。
正直わかりにくいですね。たぶん、こういうことが言いたいのだと思います。
アクセシビリティ・ツリーではオブジェクト(ボタンやリンク)に基本的に名前がついています。名前がないと、例えばキャンセルボタンとOKボタンが並んでいるときに区別がつきません。また、名前は、画面に表示されているテキストや代替テキストから良しなに計算されます。
Internet Explorerの問題
ですが、Internet Explorerはあまり良しなに名前を計算しません。例として、Making accessible icon buttons | NCZOnlineが取り上げている、button要素の子供にimg要素を置いた場合を見てみましょう。この場合、img要素のalt属性に適切な値を設定していても、Internet Explorerではボタンの名前は空のままです。
<button><img alt="画像"></button>
Narratorを使っても「ボタン」としか読み上げません。何ボタンでしょうか…。しかし、画像ではなくテキストにすると、ボタンの名前は指定されたテキストとなり、仮にテキストが「テキスト」の場合、Narratorは「テキスト ボタン」と読み上げます。
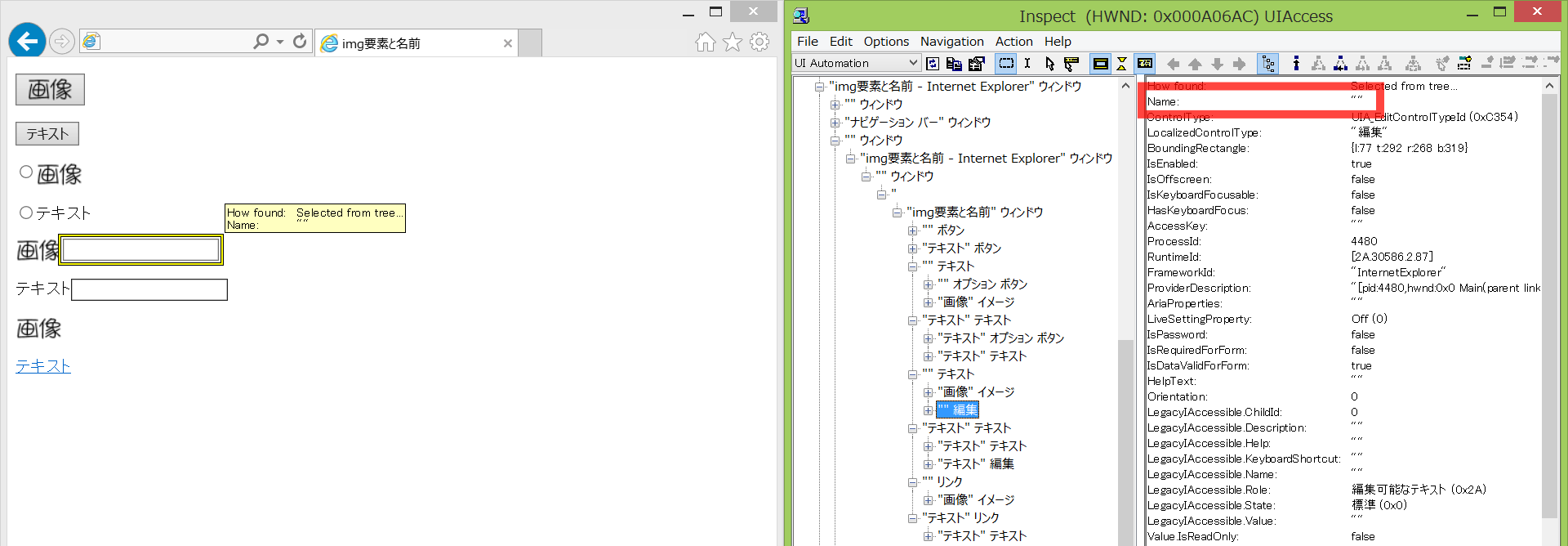
Inspect.exeを使ってWindows 8.1のInternet Explorer 11(デスクトップモード)が提供しているアクセシビリティ・ツリーを調査すると、Nameプロパティ(名前)が空文字列になっていました。しかしbutton要素の中身を画像ではなくテキストにすると、Nameプロパティにはテキストが入っていました。

せっかくなので、画像とテキストの実例をおいてみます。
同様のことが、ラベルでも起こります。
<label><input type="radio"><img alt="画像"></label>
<label><img alt="画像"><input></label>
これもラジオボタンや入力欄の名前は空のままです。
もちろん、リンクでも名前は空です。
<a href="#"><img alt="画像"></a>
スクリーン・リーダーの中には、不足している情報を自分で補ってユーザーに伝えているものもあるようですが、この情報は基本的にブラウザーが提供すべきだと思います。IE11もテキストの場合には名前を提供しているのですから、画像の場合にも適切に名前を提供すべきでしょう。Internet Explorerも早くimg要素に対応してほしいものです。
なお、IE11とNarratorを組み合わせた場合の読み上げ結果は次の通りでした。
| 読み上げ対象 | 読み上げ結果 |
|---|---|
| <button><img alt="画像"></button> | ボタン |
| <button>テキスト</button> | テキスト ボタン |
| <label><input type="radio"><img alt="画像"></label>のinput要素 | オプション ボタン |
| <label><input type="radio">テキスト</label>のinput要素 | テキスト オプション ボタン |
| <label><img alt="画像"><input></label>のinput要素 | 編集可能なテキスト |
| <label>テキスト<input></label>のinput要素 | テキスト 編集可能なテキスト |
| <a href="#"><img alt="画像"></a> | リンク |
| <a href="#">テキスト</a> | テキスト リンク |
参考
- [IE 11] alt attribute of img element inside button element is not exposed via UI Automation (and MSAA) | Microsoft Connect
- [IE11] image in label: not exposed as name of associated form control via UI Automation and MSAA. | Microsoft Connect
- [IE11] image in link: not exposed as name of link via UI Automation and MSAA. | Microsoft Connect
